Documentation
Adding custom images into a Texture Atlas
Adding custom images into a Texture Atlas is useful when you have a character animation and additional skins, that are created separately and are not used inside the character animation but still need to be included in the texture atlas. Starting with version 5.0 of the GAF Converter developers are able to do that.
There are two types of graphics which developers can add as a custom image into a Texture Atlas: vector (Sprite) and raster (Bitmap) graphics. When you are using the Sprite, you can use vector graphics as well as a mix of vector and raster graphics inside. The content of the Sprite will be baked into a texture atlas in original scale (texture atlas conversion settings: Basic). Advanced scale settings will affect the size. Scale, CSF and "originally designed for Scale and CSF" will be taken into account in the process of calculating the size. The same rules apply for Bitmaps with one exception: Bitmaps are baked into a texture atlas only in a scale less or equal to 100%, even when the Scale settings require the size to be bigger than 100%.
How to prepare graphics inside FLA file
How to export Sprites:
- Open Library panel in Flash Pro and find a Movie Clip symbol you want to bake into the texture atlas as a separate region;
- Open a Symbol Properties dialog, export the symbol for ActionScript (select corresponding checkbox) and give a Linkage name;
- Change Base Class from "flash.display.MovieClip" to "flash.display.Sprite" and press OK button. Done.
![]()
How to export Bitmaps:
- Open Library panel in Flash Pro and find a Bitmap symbol you want to bake into the texture atlas as a separate region;
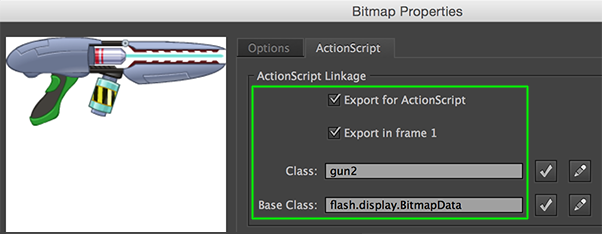
- Open a Bitmap Properties dialog, export the bitmap for ActionScript (select corresponding checkbox), give a Linkage name and press OK button. Done.

Enabling this feature inside the GAF Converter
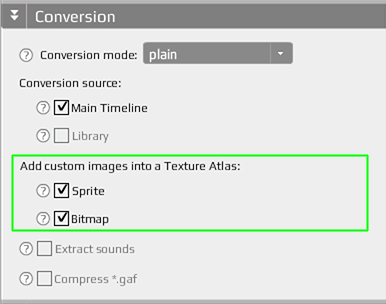
To turn this option on in GAF Converter you need to select corresponding checkboxes in Conversion Settings Dialog. Go to Conversion Settings Dialog → Conversion Panel → select the Sprite and/or the Bitmap checkboxes. They can be enabled both or separately.

How to access a custom image in runtime
After the conversion, corresponding texture is accessible by the Linkage name in runtime.
Starling GAF

Example how to work with custom images in Starling GAF library you can find in the gun_swap sample in the demo directory.
Cocos2D-X v3 GAF

You can work with custom images with this version of GAF Cocos2d-x library. See GAFAsset::getCustomRegion method.
Cocos2D-JS GAF

Example how to work with custom images in Cocos2D-JS library you can find in the gun_swap sample in the demo directory.
Unity3d GAF

Supported by GAF Free: Flash to Unity and GAF Pro: Flash to Unity starting from 5.0 version.