Developer Insights
GAF Converter hands-on
Developer: Paul P
Game Title: Shapik the Quest 2
Game Genre: Adventure, Arcade
Framework: Starling
Release date: Pre-release Beta
Hello! My name is Daniel, and I’m the developer of “Shapik the Quest 2” game. In this article, I’d like to share with you some experience in using GAF. Thanks to this tool, we eventually stopped being confined to conventional spritesheet animation. GAF also allowed us to create full-fledged animations in any quantity needed without fear of having an enormous number of atlases and low FPS as an outcome.

Backstory
At the very beginning of our project, we had no idea just how tremendous the tech requirements were going to be. Therefore, this project was a sequel to the first part, based on the very same Adobe Flash platform without any extra rendering libraries. Simply saying, a standard Display List was used along with vector graphics.
Overall, Flash was a rather good choice for us because everything was animated in Flash, which in turn enabled using all the prepared graphics as well as animations without any conversions and exports. However, after building several first levels, low FPS became more and more apparent, even though the levels themselves were quite simple in comparison to the ones that were to be released in the future. Luckily, we understood our mistake pretty quickly. We realized that high performance, using vector graphics without GPU rendering, was simply impossible. So we started to use the Starling framework.
For testing and comparison purposes, we decided to rebuild the first level using Starling. The impossibility of using vector Flash animations occurred immediately. This brought the following issue: how to export those animations. The first solution was to export them as standard spritesheet animations, which appeared to be absolutely useless in our particular case.
Spritesheet animation issues
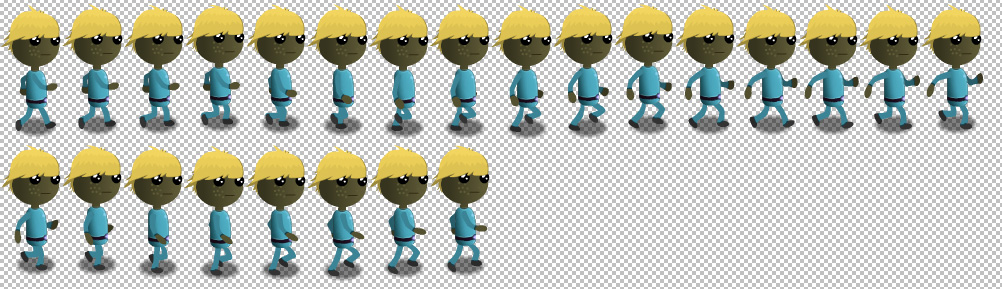
Exporting animations as spritesheets is very easy: an animation is framed, and each frame is saved as a picture. Once played, those pictures move fast, and this creates the animation. This approach is rather simple, as it’s not very difficult to export animations into such sequences of frames. It also makes future usage of this set of pictures quite easy. The weak point of this method is the space that animation frames consume.

If you don’t have many animations in your project, and/or it’s short and simple, you won’t have any troubles. Our project, however, had a lot of animations. Sometimes, we had large full screen animated scenes that lasted 200 frames or more. Imagine 200 frames of animation with every single frame being 1920x600px! Eventually, after exporting a few first level animations in this way, we came to an obvious conclusion that we needed a different approach since those animations’ sizes were well beyond any limits. For example, “Idle” character animation consisting of 440 frames, with each frame being 70x140px, was 3.5MB. I would like to stress that this was just one simple “basic” animation.

Getting acquainted with the GAF
After realizing the problem, our initial straight-forward decision of using ordinary spritesheet animation was obviously inadequate. A brand new approach was sorely needed.
I spent a considerable amount of time surfing the net before I finally ended up finding the GAF tool. I glanced over the manuals, had a quick look at the examples, and I realized it was precisely what we’d been looking for. Animation conversion through GAF had quite a consistent solution: instead of saving each frame as a picture, the GAF saved just one image atlas of every animation element used, while the animation itself was saved in a GAF config file containing all the transformations of those elements. So I rushed to install the GAF converter.

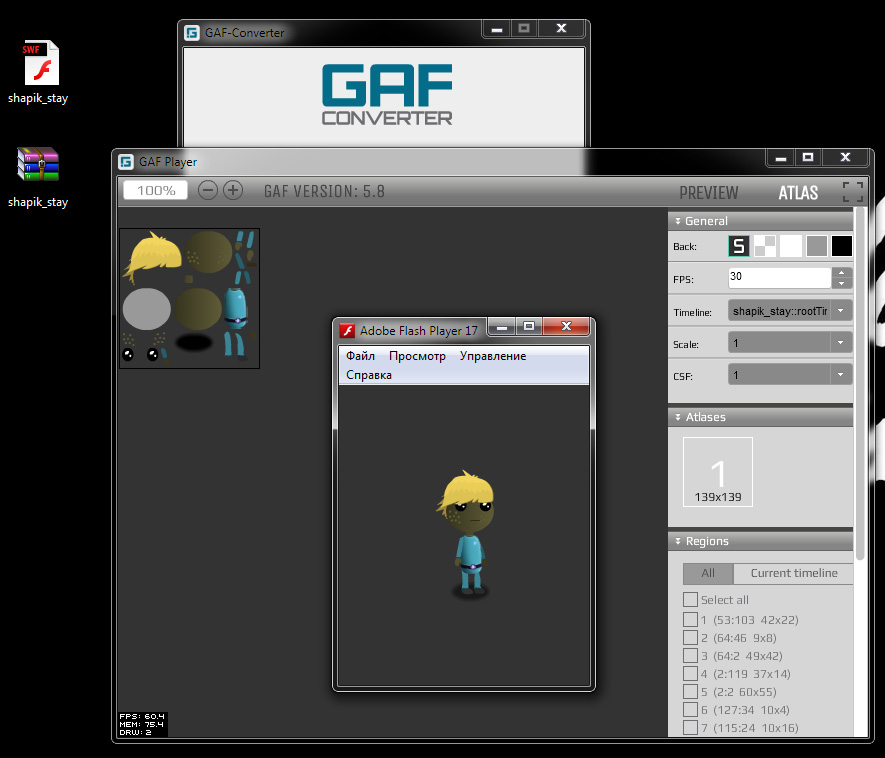
Using GAF
GAF Converter appeared to be very easy to use. I only needed to save an animation as a SWF file and drag it to the Converter. After this, a complete zip archive, which contained a texture atlas and a config file with animation description, was created. Subsequently, I could use this zip archive in the project. With the help of GAF library for Starling (which also has libraries available for Unity, Cocos2d, and Stagexl), it was easy to create and display the required animation since the API had all the specs and shared a lot in common with the native MovieClip used in Adobe Flash.
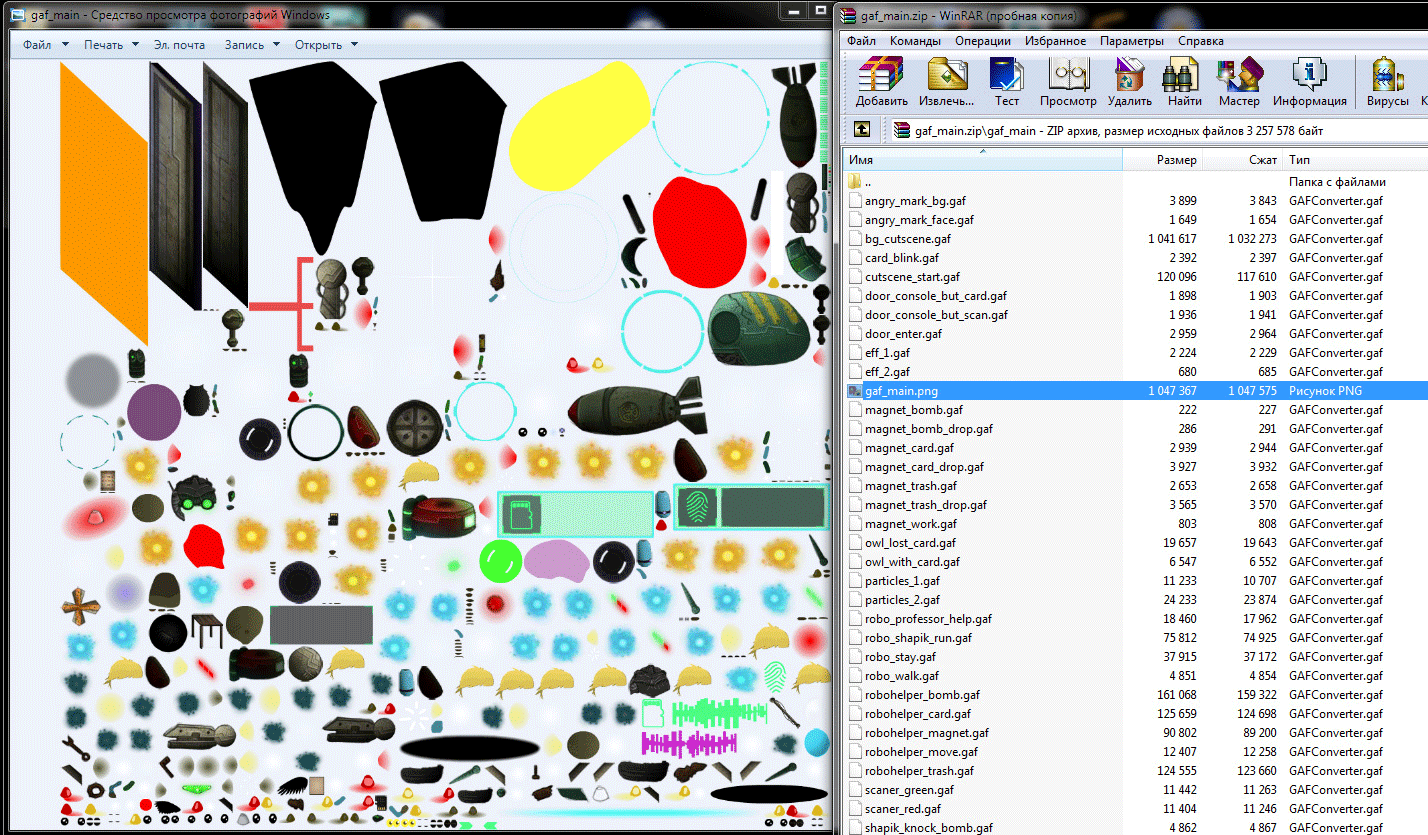
Though the exporting procedure was quite easy, albeit a bit more difficult than a usual export into a sequence of pictures, we had an immediate result. The space required by the GAF exported animation was much lower, compared to using a picture-by-picture method. “Idle” character animation previously was 3.5MB, but the GAF exported animation required only 100KB, which is 1/35th the size!!! In addition, an immense performance growth could be easily spotted with GPU loading bitmap graphics instead of vector graphics. GAF allows creation of “bundles” (several animations are converted simultaneously to produce only one zip archive instead of several). Along with being convenient to use, this provides a significant reduction in the number of texture atlases instead of creating an atlas for each animation. It packs everything created for this bundle into one atlas, boosting performance. Here is an example of a bundle with 42 animations:

GAF provides a plethora of important benefits, including: small size, high performance, well specified API, and user-friendly operation.
Summary
After we had rebuilt the first level with Starling + GAF, all the performance issues were gone, and we could clearly see that all the previous limitations were finally left behind. Implementation of GAF allowed us to use a great deal of animations without fear that we would lack space or find an animation to be heavy. This became possible because GAF can easily handle huge animations having more than 3,000 frames. GAF is the perfect solution if you create animations using Adobe Flash or Animate.
In the end, with GAF, we were able to create authentic levels with ease, even levels that were filled with graphics and various animations. Thanks to GAF, we don’t have to confine ourselves to technical limits any longer!
Robot animation: